무료 디자인 소스를 제공하는 사이트들을 소개합니다.
디자인 소스는 디자이너에게 시간, 비용, 다양성, 일관성, 업데이트 등의 이점을 제공합니다. 디자이너는 미리 만들어진 리소스를 활용하여 시간과 노력을 절약하고 예산 제약을 극복할 수 있으며, 일관된 시각적 언어와 브랜드 아이덴티티를 유지할 수 있습니다
상업적인 목적으로 콘텐츠를 사용하는 경우, 이미지를 상업적인 용도로 수정하여 사용하는 경우, 이미지를 재배포하거나 판매하려는 경우, 각 사이트마다 규정이 다르므로 해당 사이트의 저작권 정보를 반드시 확인해야 합니다.
해당 사이트에 직접 문의하는 것이 가장 정확합니다.

About freepik
디자인에 필요한 소스를 제공하는 Freepik은 방대한 컬렉션과 양질의 콘텐츠, 간편한 탐색 기능, 고급 필터링 옵션을 제공합니다. 이를 통해 전문적인 표준을 충족하고 디자인의 시각적 매력을 높이는 고품질 콘텐츠를 쉽게 찾을 수 있습니다.
바로가기Core Beliefs
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.


Our Culture
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
The Mission
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.

Primary Logo
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Alternate Colors
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Logomark
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Primary Colors
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
RGB – 56 50 184
RGB – 44 81 245
RGB – 96 8 156
RGB – 17 17 17
Shades
Website Colors
This site uses a custom GeneratePress Premium Global Colors palette. Edits to the Global Colors settings in the customizer will change all instances of each color on the website. Add additional colors or remove as needed.
Gradients
Typeface
Brand’s typeface is Inter by Rasmus Andersson. The following weights are used:
Inter Regular – 400
Inter Medium – 500
Inter Semi Bold – 600
Inter Bold – 700
Headings
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
Text & Quotes
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra nibh nascetur ullam corper. Amet pharetra torquent adipiscing auctor tortor ultrices nibh imperdiet lobortis metus convallis. Felis velit sagittis natoque tellus inceptos semper taciti volutpat felis velit sagittis.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas ipsum imperdiet maximus. Integer primis cubilia vivamus aptent eros gravida rutrum dignissim massa adipiscing integer conubia. Lobortis massa ante velit nostra vulputate metus nullam auctor.
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra nibh nascetur ullam corper. Amet pharetra torquent adipiscing auctor tortor ultrices nibh imperdiet lobortis metus convallis.
Buttons
Accents
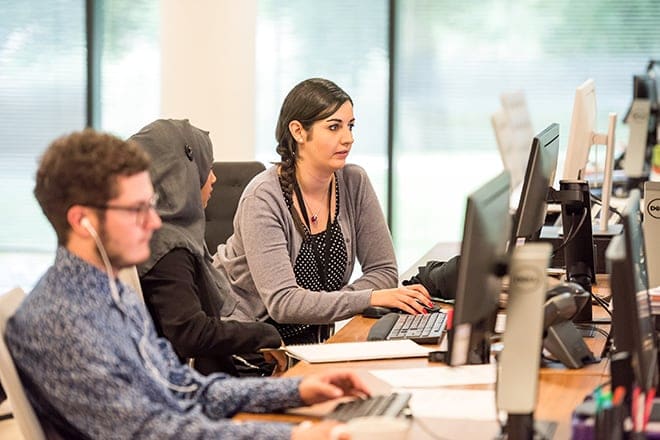
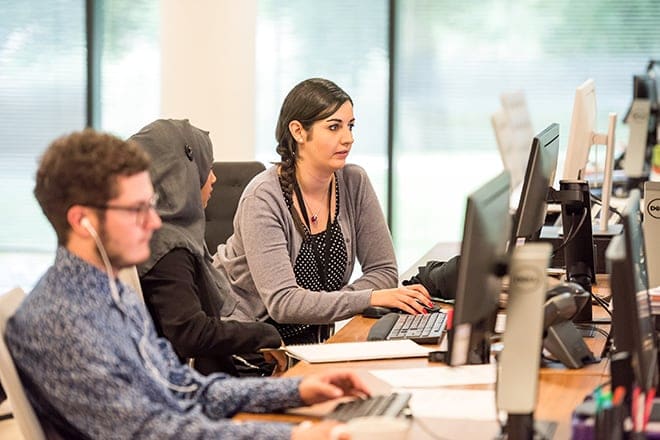
Photos




Social Buttons